Des dessins avec Latex
Dessiner avec LaTeX - psTricks
De nombreux packages permettent de faire de nombreuses choses, en particulier le package
pstricks
qui se charge dans le préambule avec
\usepckage{pst-plot}, \usepackage{pst-text}, \usepackage{pst-tree}, …
ou, plus simplement, on peut charger tous les packages relatifs à l'environnement en une seule fois grâce à: \usepackage{pst-all}.
L'environnement permettant de dessiner débute alors par
\begin{pspicture}(x1,y1)(x2,y2), où (x1,y1) désigne le coint haut gauche du cadre de dessin et (x2,y2) le coin en bas à droite, et fini par \end{pspicture}.
La version étoilée:
\begin{pspicture}*(x1,y1)(x2,y2) limite le dessin à la boîte (x1,y1),(x2,y2) créée (ce qui est à l'extérieur de cette boîte n'est pas affiché).
L'échelle du graphique peut être définie en ajustant la longueur unité, par exemple
- Code:
\psset{unit=1.5cm}
Dessins et textes
Les commandes de
PSTricks peuvent être utilisées en dehors d'un environnement graphique; ce sont alors des objets de « dimensions nulles » (largeur et hauteur nulles: le caractère suivant est écrit comme s'il n'y avait ni dessin, ni espace).
Par exemple, on peut définir une commande permettant de rayer un mot suivant:
- Code:
\newlength{\longueur}
\newcommand{\rayer}[1]{%
\settowidth{\longueur}{#1}%
#1\psline(0,0.5ex)(-\longueur,0.5ex)%
}
\rayer{ Erreur }\ mise en évidence .
- Affichage:
-

- Code:
\newlength{\longueur}
\newcommand{\barrer}[1]{%
\settowidth{\longueur}{#1}%
#1\hspace{-\longueur}\rule[0.5ex]{\longueur}{0.5pt}%
}
\barrer{ Deuxième erreur} à signaler
- Affichage:
-

Lignes et flèches
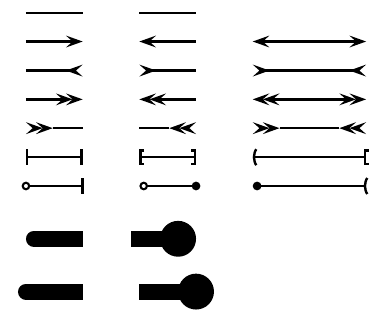
Un certain nombre de possibilités existent: flèches simples ou doubles, vers l'extérieur ou l'intérieur du trait, crochets (donc segments et intervalles) ouverts ou fermés.
- Code:
\psset{arrowsize=6pt,linewidth=1.2pt}
\psline(0,0)(1,0)\psline{-}(2,0)(3,0)
\psline{->}(0,0)(1,0)\psline{<-}(2,0)(3,0)\psline{<->}(4,0)(6,0)
\psline{-<}(0,0)(1,0)\psline{>-}(2,0)(3,0)\psline{>-<}(4,0)(6,0)
\psline{->>}(0,0)(1,0)\psline{<<-}(2,0)(3,0)\psline{<<->>}(4,0)(6,0)
\psline{>>-}(0,0)(1,0)\psline{-<<}(2,0)(3,0)\psline{>>-<<}(4,0)(6,0)
\psline{|-|}(0,0)(1,0)\psline{[-]}(2,0)(3,0)\psline{(-[}(4,0)(6,0)
\psline{o-|*}(0,0)(1,0)\psline{oo-*}(2,0)(3,0)\psline{**-(}(4,0)(6,0)
\bigskip
\psset{linewidth=8pt}
\psline{cc-}(0,0)(1,0)\psline{C-**}(2,0)(3,0)
\bigskip
\psline{c-}(0,0)(1,0)\psline{-*}(2,0)(3,0)
- Affichage:
-

Dessins avec boucles et calculs
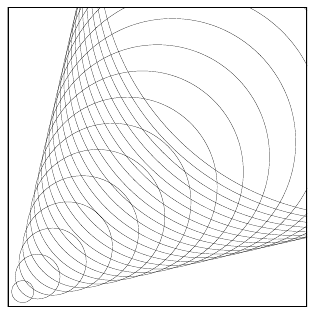
Utilisation d'une boucle
whiledo dans un environnement graphique:
- Code:
%\usepackage{pstricks}
%\usepackage{ifthen}
%\usepackage{calc}
\newcounter{i} \setcounter{i}{1}
\newcounter{j} \setcounter{j}{0}
\newcounter{r} \setcounter{r}{0}
\psset{unit=.66mm}
\begin{pspicture}*(0,0)(80, 80)
\pspolygon(0, 0)(80, 0)(80, 80)(0, 80)
\psset{linewidth=.1pt}
\whiledo{\value{i}<25}{%
\setcounter{j}{\value{i}*4}
\setcounter{r}{\value{i}*3}
\pscircle(\value{j},\value{j}){\value{r}}
\stepcounter{i}
}
\end{pspicture}
- Affichage:
-

Texte suivant une courbe
Pourquoi écrire toujours tout droit, en suivant des lignes horizontales et verticales ?
Avec Latex, on peut définir une courbe, par exemple avec
\pscurve(x1,y1)(x2,y2)(x3,y3)... qui permet de définir une courbe d'interpolation (courbe de Bézier) passant par les points (x1,y1), (x2,y2), (x3,y3), ..., puis ensuite s'en servir comme support pour la ligne courante.
- Code:
\begin{pspicture}(-4, -3.2)(3, 0.2)
\psset{linecolor=white} %On n'affiche pas la courbe porteuse...
\pstextpath
{\pscurve(-4, -4)(-2, 1)(0, -1)(-2, -1)
(0, -3)(0.5, -1)(1.,-0.5)(1.2,-0.4)}
{\color{blue}
On peut alors écrire tout
et n'importe quoi suivant
n'importe quelle courbe\ldots
Il suffit de savoir définir
la courbe\ldots}
\end{pspicture}
- Affichage:
-

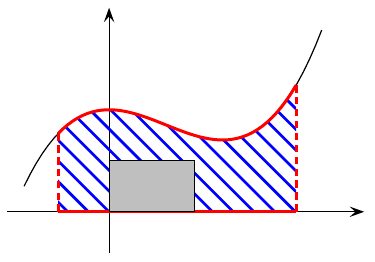
Coloriage de l'aire sous une courbe
On peut colorier l'aire sous une courbe définie par une fonction, interprétation géométrique de l'intégrale de la fonction, ainsi:
- Code:
\psset{unit=1cm}
\begin{pspicture}(-1,0)(5,3)
%Définition de la fonction:
\nwc{\f}[1]{
#1 1.6 mul 180 mul 3.14 div sin
#1 div #1 add 1 add 0.8 mul}
%Définition du domaine hachuré:
\pscustom{
\psplot{-1.}{3}{\f{x}} \gsave
\psline(3,0)(-1,0)
%\fill[fillstyle=solid,fillcolor=lightgray]
\fill[fillstyle=vlines]
\grestore
}
%On retrace la courbe par dessus:
\psplot[linewidth=1pt]{-1.2}{3.2}{\f{x}}
\put(2.2,2.8){$\Cf$}
\psline[linewidth=1pt]{->}(0,-0.4)(0,3)
\psline[linewidth=1pt]{->}(-2,0)(3,0)
\psline[linewidth=0.5pt,linestyle=dashed]
(-1,-0.2)(!-1 \space \f{-1} 0.4 add)\put(-1,-0.5){$a$}
\psline[linewidth=0.5pt,linestyle=dashed]
(3,-0.2)(!3 \space \f{3} 0.4 add)\put(2.9,-0.5){$b$}
\end{pspicture}
- Affichage:
-

fillstyle=vlines, hlines ou crosshatch:
fillcolor=color: la couleur de fond (background)hatchwidth=dim: la largeur des traitshatchcolor=color: la couleur des traitshatchangle=angle: l'angle d'inclinaison des hachures
Par exemple:
- Code:
\psset{unit=1cm,xunit=2cm,yunit=1.2cm,arrowsize=7pt}
\begin{pspicture}(0,-1)(5,5)
\psline{->}(-1.2,0)(3,0)
\psline{->}(0,-0.8)(0,4)
\newcommand{\f}[1]{#1 3 exp 0.5 mul -1 #1 2 exp mul add 2 add}
\pscustom{
\psplot{-0.6}{2.2}{\f{x}} \gsave
\psline(2.2,0)(-.6,0)
\fill[fillstyle=vlines,hatchcolor=blue,hatchwidth=1.8pt,hatchsep=8pt]
\grestore
}
\psplot{-1.}{2.5}{\f{x}}
\psplot[linewidth=2pt,linecolor=red]{-.6}{2.2}{\f{x}}
\psline[linewidth=2pt,linecolor=red](-.6,0)(2.2,0)
\psline[linewidth=2pt,linecolor=red,linestyle=dashed](-0.6,0)(!-0.6 \space \f{-0.6})
\psline[linewidth=2pt,linecolor=red,linestyle=dashed](2.2,0)(!2.2 \space \f{2.2})
\pspolygon[fillstyle=solid,fillcolor=lightgray](0,0)(1,0)(1,1)(0,1)
\end{pspicture}
- Affichage:
-

Coloriage de la réunion d'ensembles
Pour la réunion de deux figures, c'est assez simple, on dessine ces deux figures, qu'on colorie avec le même motif
fillstyle=vlines, ou fillstyle=hlines, ou fillstyle=solid ...
- Code:
\begin{pspicture}(-5,-2.5)(5,2.5)
\psellipse[fillstyle=vlines](-2,0)(3,2)
\psellipse[fillstyle=vlines](2,0)(3,3)
\end{pspicture}
- Affichage:
-

Coloriage de l'intersection d'ensembles
Pour l'intersection, c'est à peine plus compliqué avec l'aide de
psclip:
- Code:
\begin{pspicture}(-5,-2.5)(5,2.5)
\psellipse(2,0)(3,2)
\begin{psclip}{%
\psellipse(-2,0)(3,2)}
% Dans le clip, on colorie l'intersection:
\psellipse[fillstyle=solid,fillcolor=lightgray](2,0)(3,2)
\end{psclip}
\end{pspicture}
- Affichage:
-

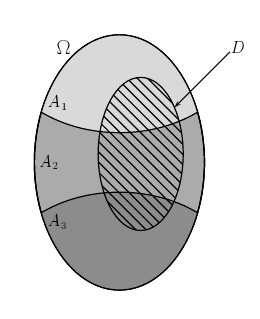
- Code:
% On définit 3 niveaux de gris (ou 3 couleurs...):
\definecolor{gray1}{gray}{0.85}
\definecolor{gray2}{gray}{0.67}
\definecolor{gray3}{gray}{0.55}
\psset{unit=1cm}
\begin{pspicture}(-3,-4)(3,4)
\psellipse[fillstyle=solid,fillcolor=gray2](0,0)(2,3)
%
\begin{psclip}{\psellipse(0,0)(2,3)}
\psellipse[fillstyle=solid,fillcolor=gray1](0,3)(3,2.3)
\psellipse[fillstyle=solid,fillcolor=gray3](0,-3)(3,2.3)
\end{psclip}
% On retrace par dessus l'ellipse principale pour les contours
\psellipse(0,0)(2,3)
% puis la patate pour D
\psellipse[fillstyle=vlines](0.5,0.2)(1,1.8)
% puis le texte...
\rput(-1.3,2.7){\large$\Omega$}
\rput(-1.45,1.4){$A_1$}
\rput(-1.65,0){$A_2$}
\rput(-1.45,-1.4){$A_3$}
%
\psline{<-}(1.3,1.3)(2.6,2.6)\rput(2.8,2.7){$D$}
%
\end{pspicture}
- Affichage:
-

Icone 
Comme exemple d'utilisation, l'icone de xymaths - latex Icone-lx
- dvips -q -Ppdf -o tmp.ps Icone-lx
- convert -density 140 tmp.ps -quality 100 -trim -sharpen 0x4 Icone.png
- convert Icone.png -bordercolor white -border 6x6 Icone-w.png (pour le fond blanc et une petite bordure, éventuellement)
- convert Icone-w.png -resize 16x16 Icone-16.png